element select多选切单选问题
在今天帮同事处理这个问题,就是不想让他写两个select进行判断,想用的就是利用multiple控制单选还是多选。
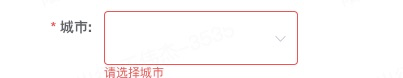
问题一:多选选择后切换单选,输入框样式大小不变


 在这里插入图片描述
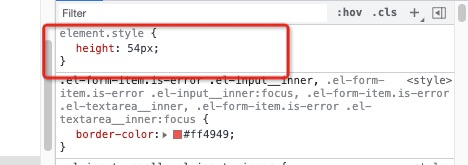
在这里插入图片描述
 style样是没有改变,那么这个时候由于不是vue3,不能直接利用var去改变class值,所以我们余姚利用更改class去改变
style样是没有改变,那么这个时候由于不是vue3,不能直接利用var去改变class值,所以我们余姚利用更改class去改变
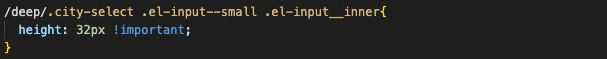
 然后就是定义初始化class
然后就是定义初始化class
 在根据需求判断multiple的值什么时候为true或false,就可以解决样式问题。
在根据需求判断multiple的值什么时候为true或false,就可以解决样式问题。
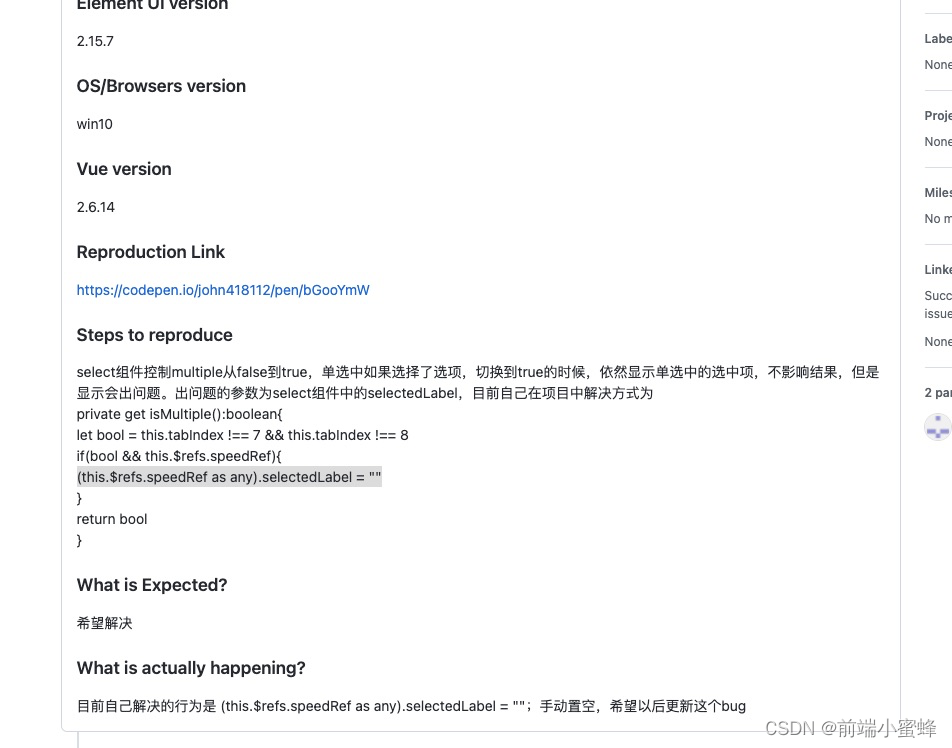
问题二:单选切换多选时,没有去除掉显示的label
这是element的一个bug解决方法:https://github.com/ElemeFE/element/issues/21576
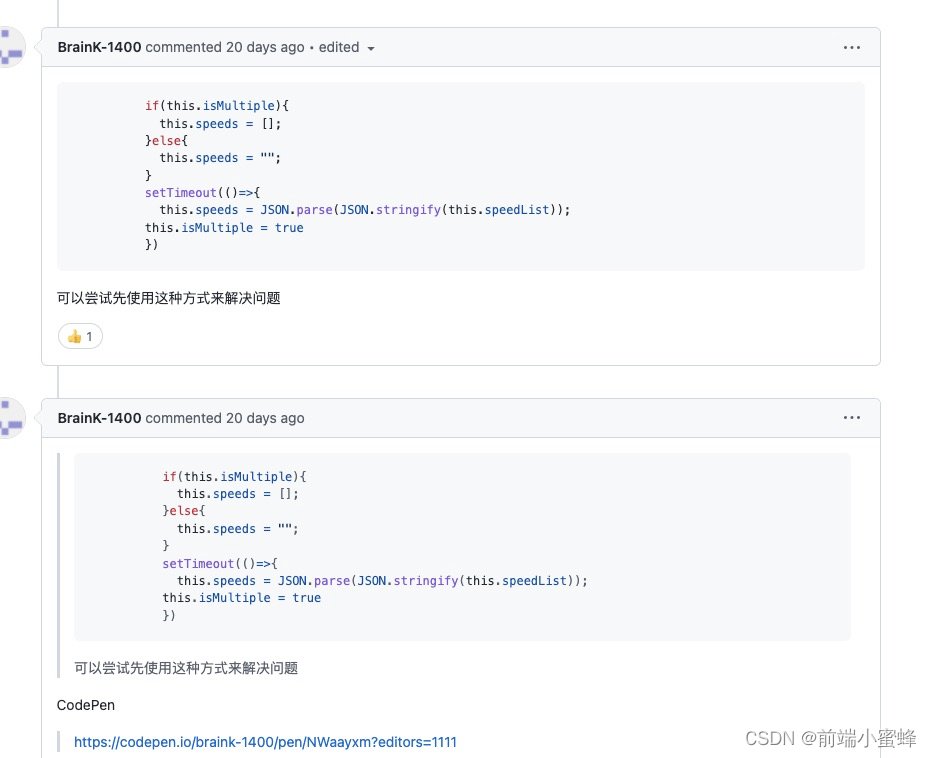
网速好的可以直接去看,我也截图一下吧。

 第一种是直接令label值为空,第二种就是在加一次强转,进行二次赋值达到为空的目的,去除label。
第一种是直接令label值为空,第二种就是在加一次强转,进行二次赋值达到为空的目的,去除label。
自己懒了,也没怎么写过了,好多解决的问题也都忘了。
想写一首诗送给你
却发现早已没有资格
想写一句话送给我自己
不知何时
心如死灰
却发现早已没有资格
想写一句话送给我自己
不知何时
心如死灰
