element select 多选内容过多内容没有去除问题
曾经写过这一种问题,但是对于同个输入框,在切换单选和多选遇到的问题,点击,然而今天所遇到的就是相类似的问题,也是业务需求造成大量的城市导致DOM问题的更新问题。
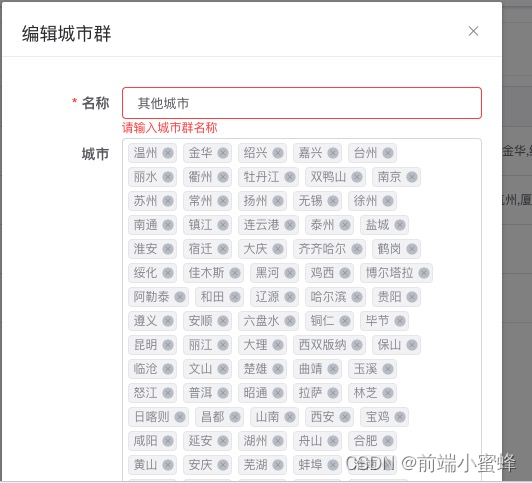
 我们可以看到,这已经有很大的城市群了,这个时候的dom改变过大,当我们新增查看的时候
我们可以看到,这已经有很大的城市群了,这个时候的dom改变过大,当我们新增查看的时候
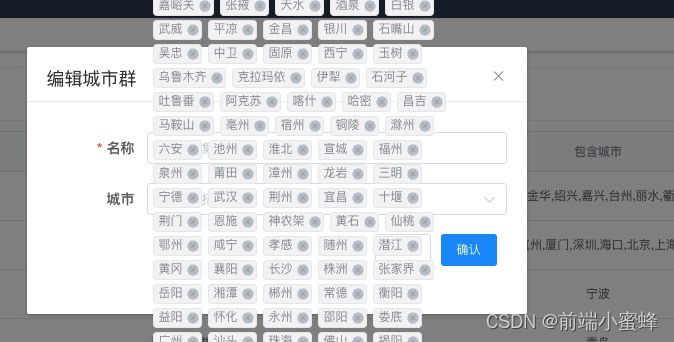
 这其实就是dom更改和数据问题,这个时候我们利用 this.$refs.selectrRef.selectedLabel="" 不起作用,就需要利用 this.form.citys = JSON.parse(JSON.stringify([]));强制转换置空,同时呢,我们需要把弹框的显示放到setTIme里,给DOM更新留够时间,看到的效果就是:
这其实就是dom更改和数据问题,这个时候我们利用 this.$refs.selectrRef.selectedLabel="" 不起作用,就需要利用 this.form.citys = JSON.parse(JSON.stringify([]));强制转换置空,同时呢,我们需要把弹框的显示放到setTIme里,给DOM更新留够时间,看到的效果就是:
 另外值得说的就是,因为DOM更新,同时调取接口,可能造成弹框显示慢的原因,这个时候可以加上全局loading来达到用户感知效果。
另外值得说的就是,因为DOM更新,同时调取接口,可能造成弹框显示慢的原因,这个时候可以加上全局loading来达到用户感知效果。
import { Loading } from "element-ui";
const loading = Loading.service({
lock: true,
text: "Loading",
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)",
});
setTimeout(() => {
loading.close();
this.visible = true;
},100);
想写一首诗送给你
却发现早已没有资格
想写一句话送给我自己
不知何时
心如死灰
却发现早已没有资格
想写一句话送给我自己
不知何时
心如死灰
